
在平面设计中主体与背景就像是主角与配角的关系,
可以说一部好的电影一定是主角与配角相互搭配共同完成的,
同样道理,设计中的主体与背景就是这样的关系,
背景烘托主体,主体映衬背景,
那么怎样利用背景让主体明显,就是我们这篇文章所要阐述的内容。
第一部分:背景的大致分类
设计中的背景大致可以分为纯颜色、场景、渐变、肌理、图形五大类别,
下面我就针对这五大类分别举例说明。

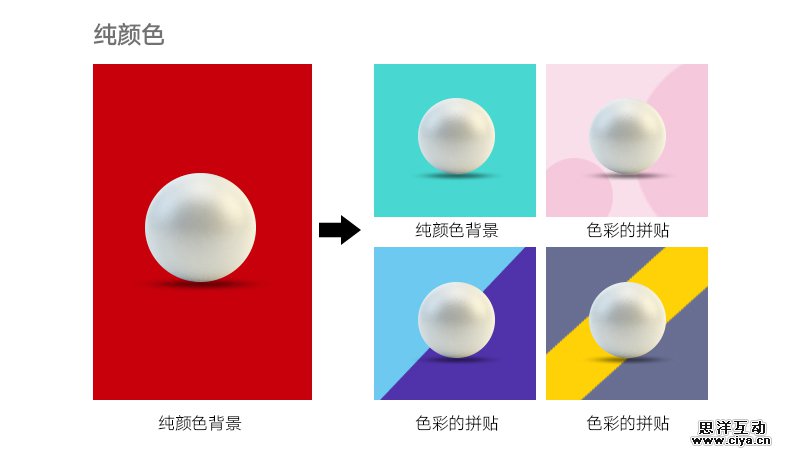
纯颜色背景不是指纯度高的颜色,而是单纯的以颜色为背景,和纯度高低无关,
当然也可以是两种不同颜色的拼贴,或者同一色系的颜色拼贴。
———————————————————————————————————————

根据举例我们可以看出场景为背景的可以是有空间感照片,
也可以是用渐变营造出的空间感来作为背景。
———————————————————————————————————————

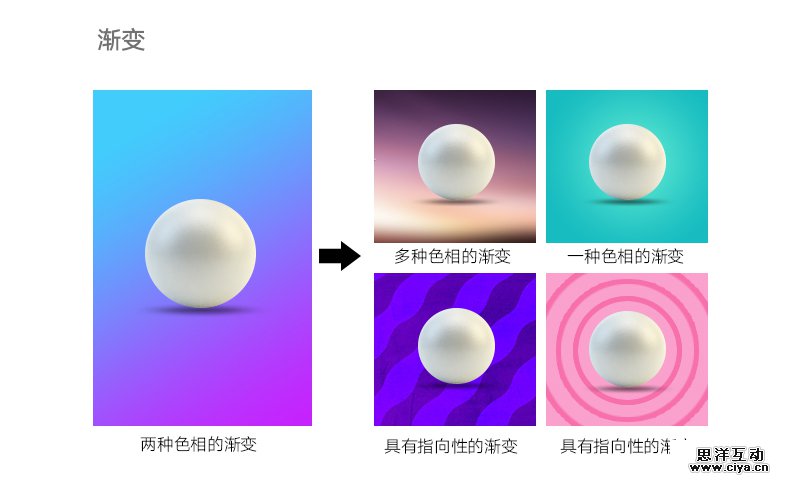
渐变的种类比较多,有一种色相的渐变,也有不同色相的渐变,
同时渐变都是有指向性的特点,所以对于有明显方向指向性的图案背景来说也算是渐变。
———————————————————————————————————————

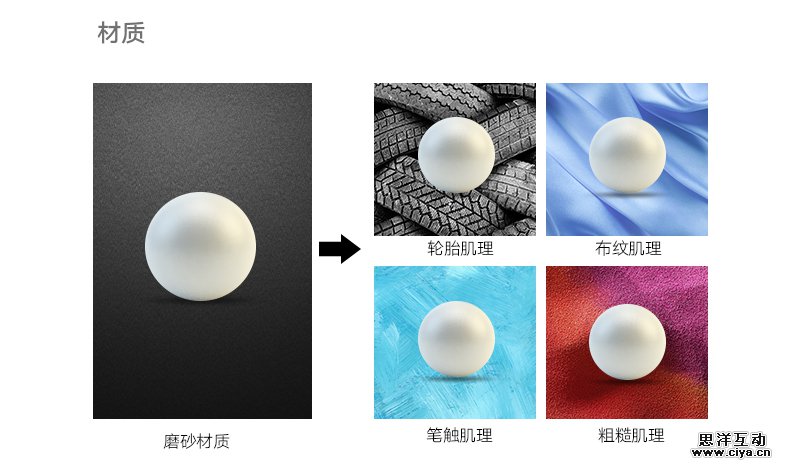
材质类的背景是能看清具体纹路或肌理构成的背景,
材质类背景与场景类背景有微妙的差别,这个差别就是背景的倾向性,
是倾向于肌理感还是倾向与空间感。
———————————————————————————————————————

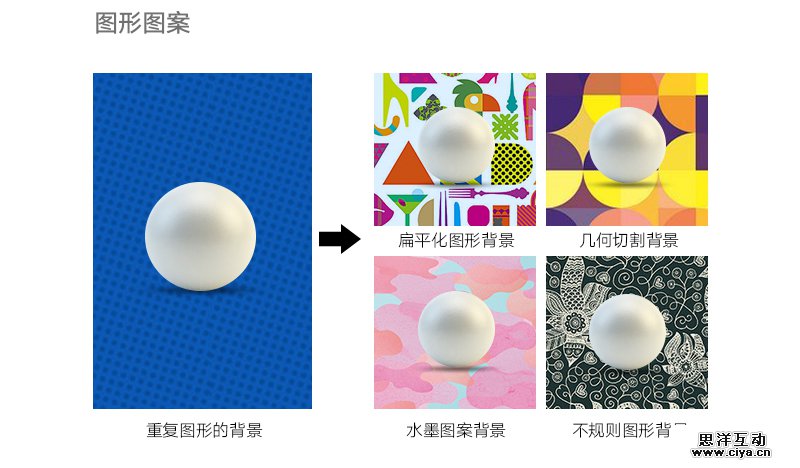
这类可以是几何图形,也可以是具象的图形,
运用重复、变异、交叉等手法都可以形成图形图案的背景,
我们在这里直给大家列举这几个常用背景类型。
———————————————————————————————————————
第二部分:背景与主体的色调对比
前面我们讲到了背景的分类,那么背景如何突显主体的,
接下来我们来讲一下背景与主体的色调反差对比,
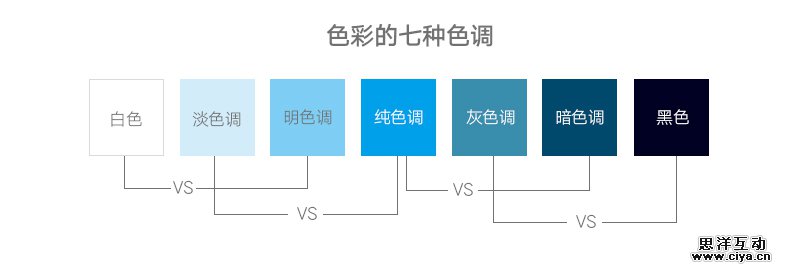
首先让我们了解一下色彩的七个色调。



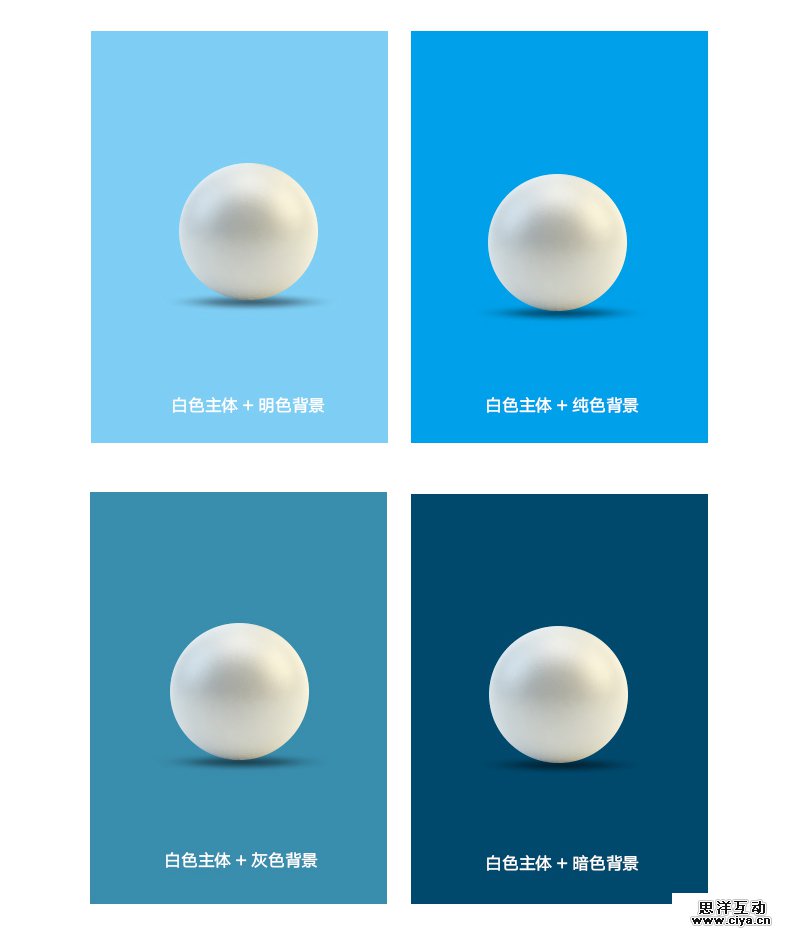
以上四张图的主体和背景在色调上的反差非常大,
所以主体很容易在第一时间被识别出来。

当我们把背景的色调变成与主体色调接近时,
主体就不会那么快速的被识别。
———————————————————————————————————————
第三部分:理论演示(一)
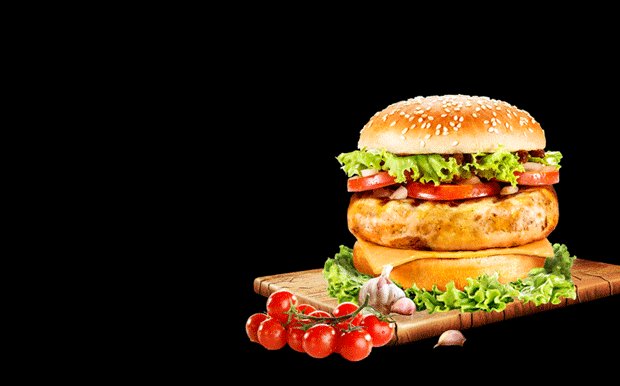
模拟一个汉堡的画面,
分别以纯颜色背景、场景背景、渐变背景、材质背景进行设计
要求:利用背景突出主体。

对主体的刻画如果成功,那么这个画面就成功了一半,
所以在开始之前我们要花一些功夫对主体进行一些调整和修饰。
主体的刻画以及各元素位置终稿

下方修饰过程(动图)

1、以纯颜色为背景

纯颜色背景具有简洁和时尚的特点,我们选择了红绿拼贴作为纯颜色的背景,
让色调与主体产生了非常强烈的反差。
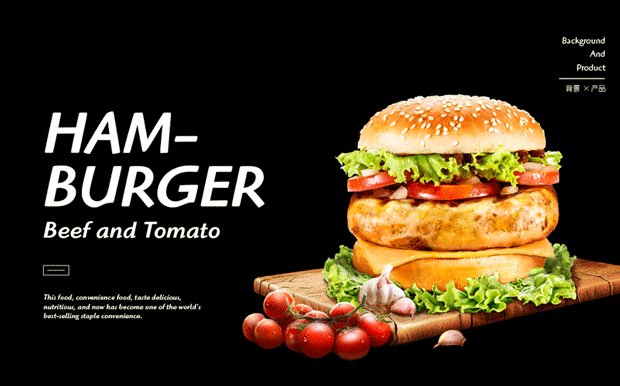
2、以场景为背景

把主体置入场景中的最大优势是会有代入感,由于背景的主色调是暗色调,
在与纯色调的主体对比时,产生了非常强烈的反差,所以达到了突出主体的目的。
3、以渐变为背景

渐变也是丰富画面层次感的一种方法,我们的案例是暗色调到纯色调的渐变,
同样与主体产生对比,从而达到突出主体的目的。
4、以肌理为背景

材质肌理增加画面的质感和档次感,
两种色调都与主体形成强烈的反差,黑色在视觉上更具冲击力。
———————————————————————————————————————
第三部分:理论演示(二)
模拟一个啤酒的画面,
分别以纯颜色背景、场景背景、渐变背景、材质背景进行设计
要求:利用背景突出主体。

主体的刻画以及各元素位置终稿

下方修饰过程(动图)

完成了产品的塑造,接下来我们来替换不同类别的背景。
1、以纯颜为色背景

灰色调的绿作为纯颜色背景,主体是经过塑造的啤酒瓶,两者颜色虽然属于同一色系,
但是在色调上产生对比,同样起到突出主体的作用。
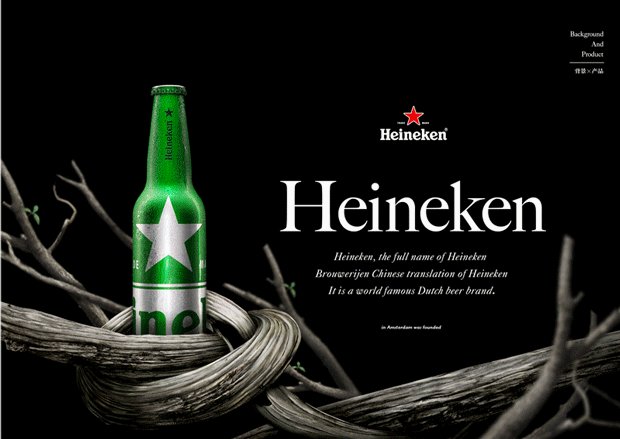
2、以场景为背景

场景照片为背景的案例,既丰富了画面的层次感,又突出了主体产品。
3、以渐变为背景

暗色调之间的渐变与纯色调的主体产生对比,从而突出了主体产品。
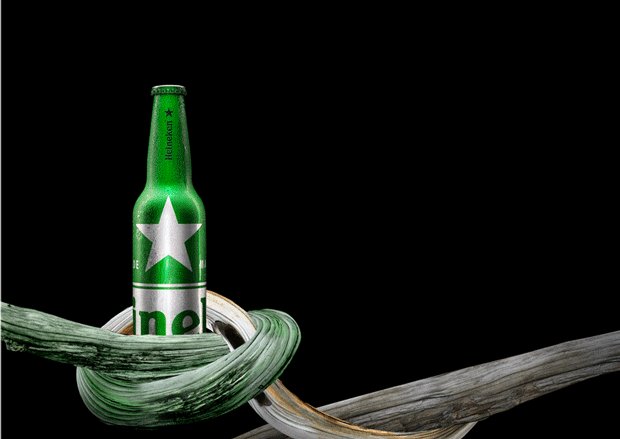
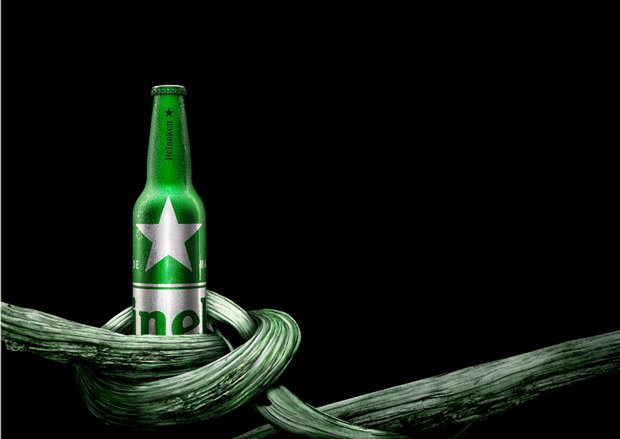
4、以材质肌理为背景
 木纹的肌理搭配塑造之后的产品,增加了画面的质感
木纹的肌理搭配塑造之后的产品,增加了画面的质感
并且黑色调的背景更加能突显主体。
———————————————————————————————————————
第三部分:理论演示(三)
模拟一个冰淇淋的画面,
分别以纯颜色背景、场景背景、渐变背景、图形背景进行设计
要求:利用背景突出主体。
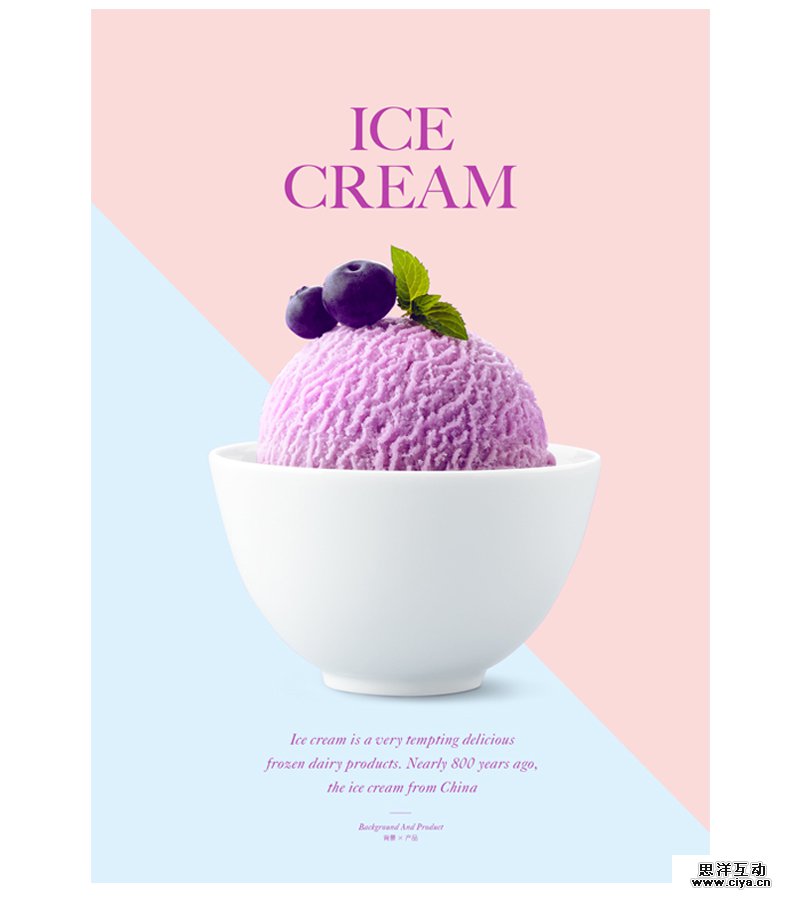
1、以纯颜色为背景

淡色调的蓝和淡色调的红拼贴作为纯颜色的背景,
这样既能突出甜品的气质,又能让背景与主体产生反差。
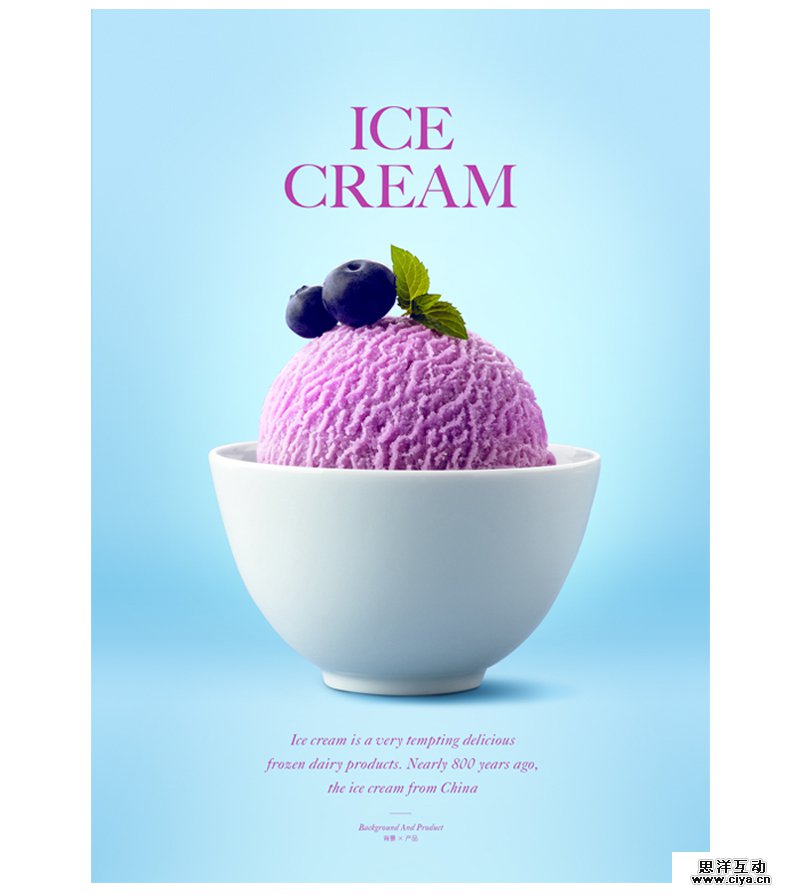
2、以场景为背景

通过渐变营造出的具有空间感的场景,也属于用场景类背景,
这里的渐变是富有层次感,不是单纯的渐变,背景的色调也与主体有强烈的对比。
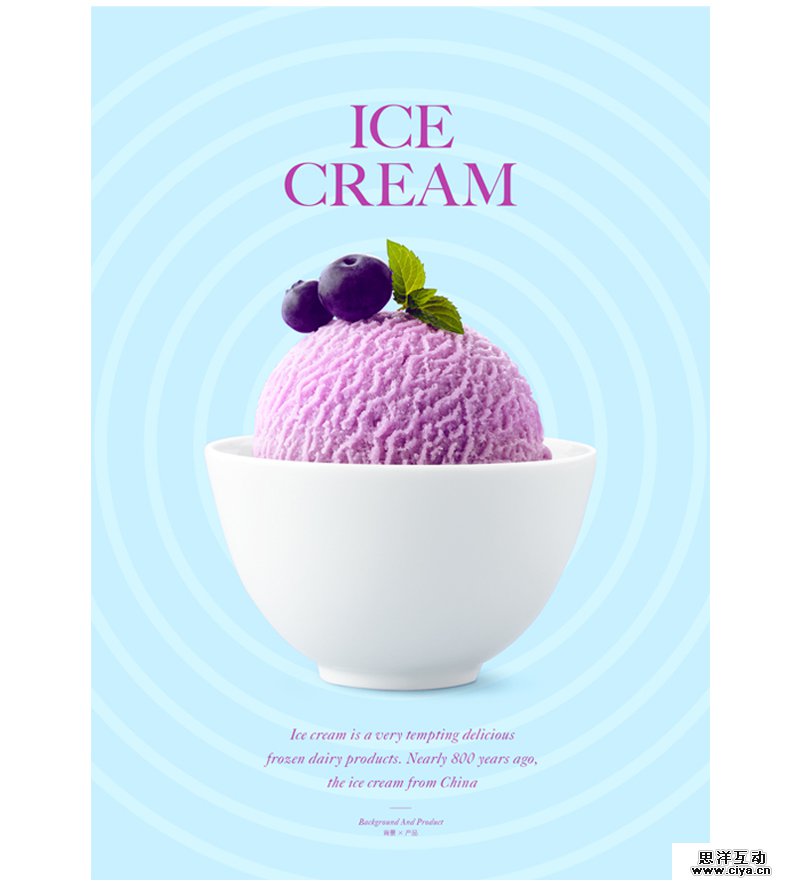
3、以渐变为背景

图形式的渐变我们在第一部分已经讲到过,
有方向指向性的图形都可以称为渐变,
这里圆从小到大,从中心到四周的扩散形成一种方向性
并且在色调的对比上突出了主体。
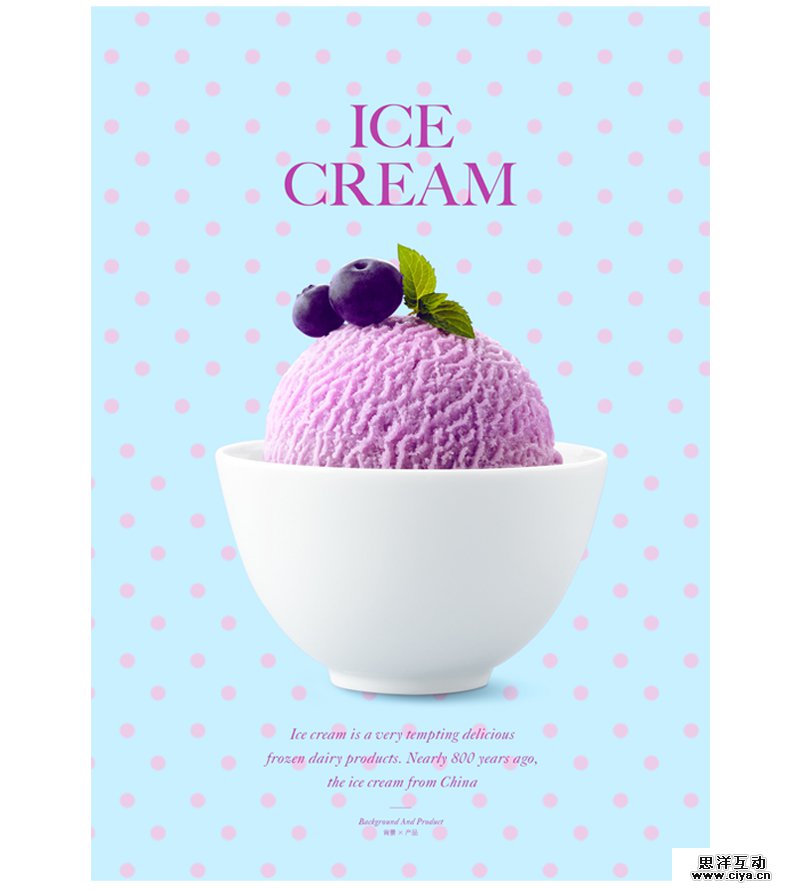
4、以图形图案为背景

几何性质重复的波点作为图形式的背景,粉色调与蓝色调的对比,视觉上形成反差,
也符合了甜品的气质,突出了主体。







