什么是JavaScript 循环
时间:2022-06-201、什么是循环
网站建设过程中循环可以将代码块执行指定的次数。
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
我们可以这样输出数组的值:
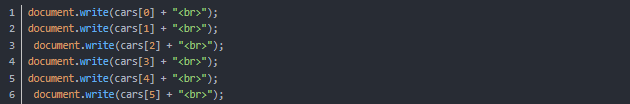
一般写法:

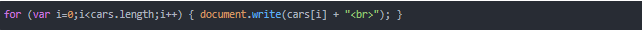
使用for循环

是不是立马变得简洁又方便了呢
2、JavaScript 支持不同类型的循环
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
2.1、For 循环
for 循环是您在希望创建循环时常会用到的工具。
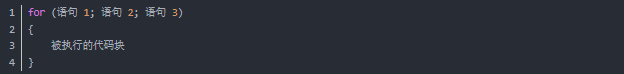
下面是 for 循环的语法:

语句 1(代码块)开始前执行
语句 2定义运行循环(代码块)的条件
语句 3在循环(代码块)已被执行之后执行
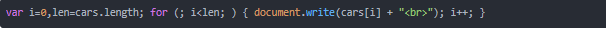
实例
![]()
从上面的例子中,您可以看到:
Statement 1 在循环开始之前设置变量 (var i=0)。
Statement 2 定义循环运行的条件(i 必须小于 5)。
Statement 3 在每次代码块已被执行后增加一个值 (i++)。
语句1
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
您可以在语句 1 中初始化任意(或者多个)值:
实例:
![]()
同时您还可以省略语句 1(比如在循环开始前已经设置了值时):
实例:
![]()
语句 2
通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
如果您省略了语句 2,那么必须在循环内提供break。否则循环就无法停下来。这样有可能令浏览器崩溃。请在本教程稍后的章节阅读有关 break 的内容。
语句 3
通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时):
实例:

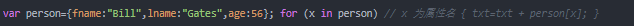
2.2、For/In 循环
JavaScript for/in 语句循环遍历对象的属性:
实例

2.3、while 循环
只要指定条件为 true,循环就可以一直执行代码块。
while 循环会在指定条件为真时循环执行代码块。
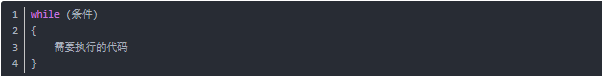
语法
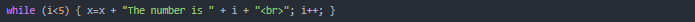
实例
本例中的循环将继续运行,只要变量 i 小于 5:

如果您忘记增加条件中所用变量的值,该循环永远不会结束。这可能导致浏览器崩溃。
2.4、do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
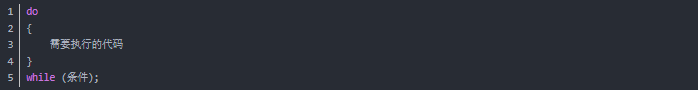
语法

实例
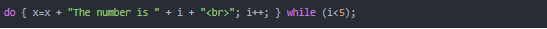
下面的例子使用 do/while 循环。该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行:
实例

别忘记增加条件中所用变量的值,否则循环永远不会结束!
2.5、比较 for 和 while
你会发现 while 循环与 for 循环很像。
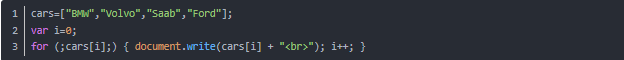
本例中的循环使用for 循环来显示 cars 数组中的所有值:
实例

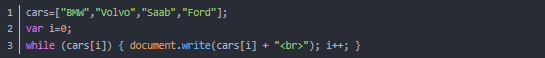
网站设计在本例中的循环使用while 循环来显示 cars 数组中的所有值:
实例

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号