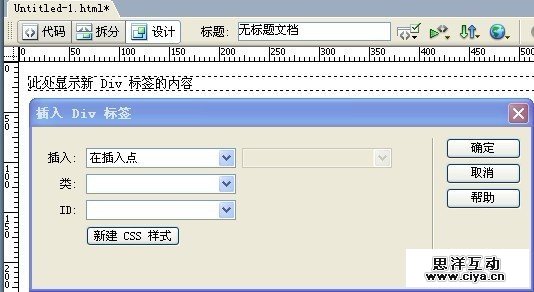
可以通过手动插入Div标签并对它放们应用CSS定位样式来创建页面布局。要添加Div标签,将插入点放置在要显示Div标签的位置,选择【插入】>【布局对象】>【Div标签】,或在【插入】栏的“布局”选项卡中,单击【插入Div标签】按钮,打开【插入Div标签】对话框,如下图。如需指定类或ID,以便应用对应CSS样式,可以在弹出的【插入Div标签】对话框中指定。

图1
二、编辑Div标签
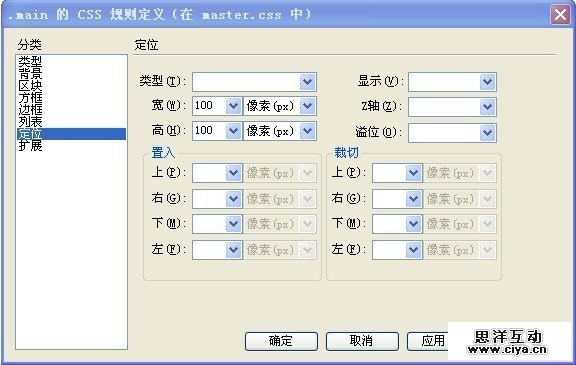
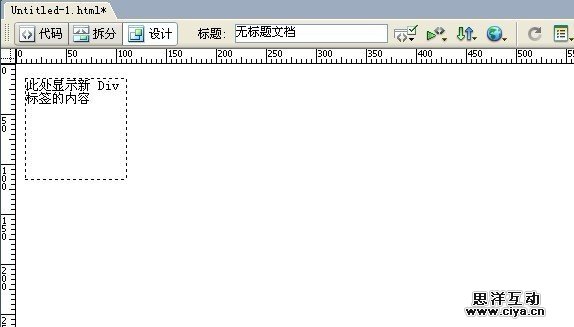
新建样式.main,设置宽、高均为100像素,如图2所示,然后样式.main应用于如图1所示的新建Div标签,显示效果如图3
新建样式.main,设置宽、高均为100像素,如图2所示,然后样式.main应用于如图1所示的新建Div标签,显示效果如图3

图2

图3
三、使用Div标签进行布局
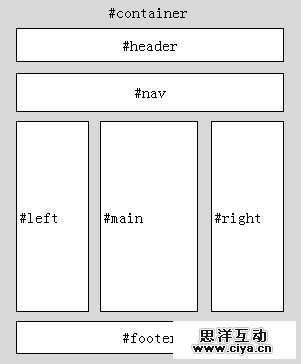
 图4
图4如果需要建立如图4所示的窗口布局,首先根据标签的顺序及相互嵌套关系,插入各个Div标签。参考代码如下:
<div id="container">container</div>
<div id="header">header</div>
<div id="nav">nav</div>
<div id="left">left</div>
<div id="main">main</div>
<div id="right">right</div>
<div id="footer">footer</idv>
然后为各Div标签指定样式,包括宽度、高度、浮动、边框等。参考CSS代码如下:
#container {
width: 780px;margin:0 auto;
}
#header {
height: 70px;width: 780px;
}
#nav {
padding: 10px 0px 10px 0px;
}
#left {
background-color: #bfdaf4;
width: 200px;float:left;
}
#main {
float: left;
width: 380px;
}
#right {
background-color: #BFDAF4;
float: left;
width: 200px;
}
#footer {
clear:left;
height: 80px;
width: 780px;
float: none;
}
#container {
width: 780px;margin:0 auto;
}
#header {
height: 70px;width: 780px;
}
#nav {
padding: 10px 0px 10px 0px;
}
#left {
background-color: #bfdaf4;
width: 200px;float:left;
}
#main {
float: left;
width: 380px;
}
#right {
background-color: #BFDAF4;
float: left;
width: 200px;
}
#footer {
clear:left;
height: 80px;
width: 780px;
float: none;
}
四、Div标签浮动效果
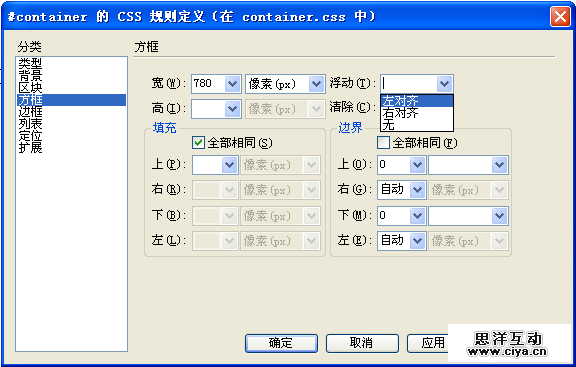
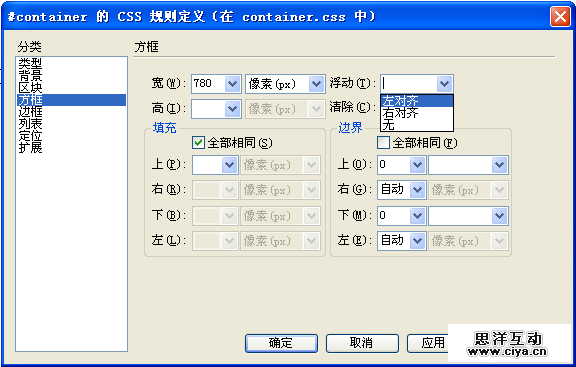
如图5所示的CSS布局例中使用了float属性,有于定义Div标签的浮动效果,定义过程如图5

图5
float可以取三个可能的值:left:向左浮动;right:向右浮动;none:消除浮动
图4中id为“left”的Div标签只占据了200px的宽度,把id为“main”和“right”的标签对应的样式中添加float:left效果,使得id为“main”和“right”的标签往左上浮动,并占据id为“left”的Div标签空出的位置。从而生成3个Div标签并列的效果。id为“footer”的Div标签不再需要浮动,因此在对应样式中设置float:none效果。
Div标签浮动的规则如下:
图4中id为“left”的Div标签只占据了200px的宽度,把id为“main”和“right”的标签对应的样式中添加float:left效果,使得id为“main”和“right”的标签往左上浮动,并占据id为“left”的Div标签空出的位置。从而生成3个Div标签并列的效果。id为“footer”的Div标签不再需要浮动,因此在对应样式中设置float:none效果。
Div标签浮动的规则如下:
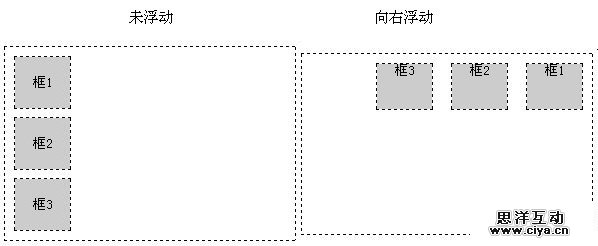
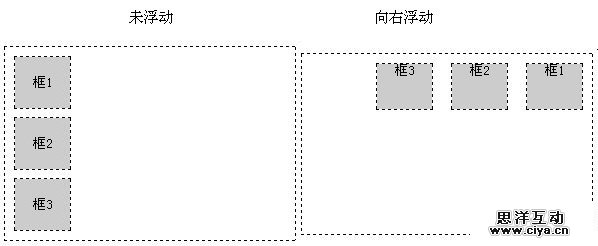
(1)多个浮动元素不会相互覆盖,一个浮动元素的框碰到另一个浮动元素的框后便停止运动。如图6所示

图6
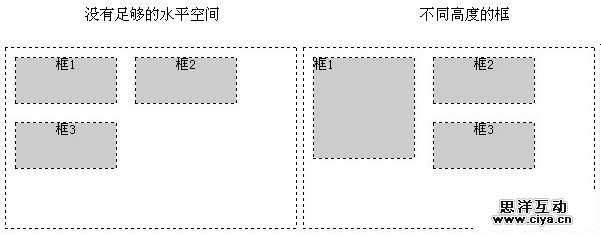
(2)若包含的容器太窄,无法容纳水平排列的三个浮动元素,那么其他浮动块向下移动。但如果浮动元素的高度不同,那么当它们向下移动可能会被卡住,如图7所示

图7







