JavaScript 的四种调试输出方式
时间:2022-06-09JavaScript 不提供任何内建的打印或显示函数。那么我们在日常开发的时候,需要调试输出和打印的结果的时候该怎么办法呢,这里给大家推荐4种显示方案:
1.使用 window.alert() 写入警告框
2.使用 document.write() 写入 HTML 输出
3.使用 innerHTML 写入 HTML 元素
4.使用 console.log() 写入浏览器控制台
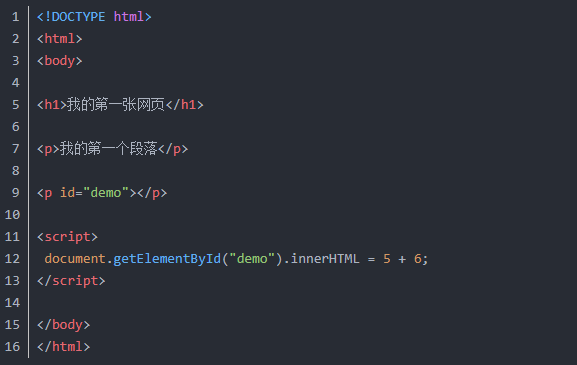
一、使用 innerHTML
如需访问 HTML 元素,JavaScript 可使用 document.getElementById(id) 方法。
id 属性定义 HTML 元素。innerHTML 属性定义 HTML 内容:

提示:更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
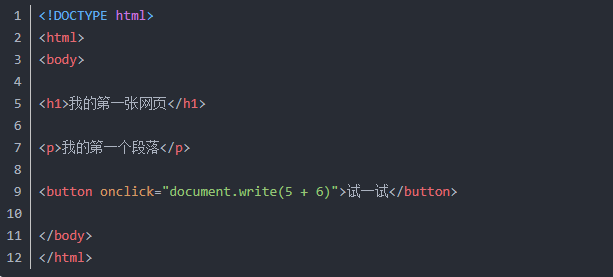
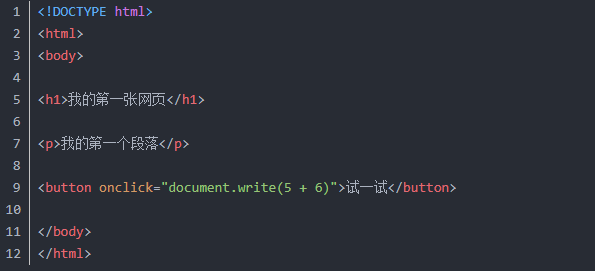
二、使用 document.write()
向网页中写入数据:


注意:在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML ,document.write() 方法仅用于测试
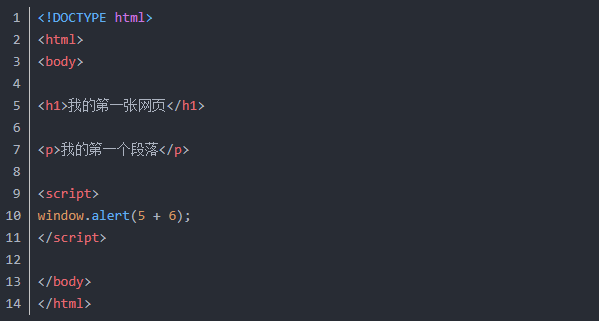
三.使用 window.alert()
使用警告框来显示数据

四 .使用 console.log() (个人推荐最方便调试的方式)
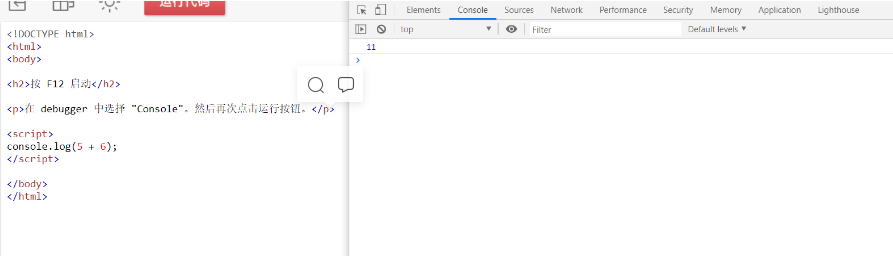
在浏览器中,您可使用 console.log() 方法来显示数据。
请通过 F12 来激活浏览器控制台,并在菜单中选择“控制台”。


总结
以上就是今天要讲的内容,本文介绍了JavaScript 的四种调试输出方式,这里最推荐的一种方式是实用console.log ,通过 F12 来激活浏览器控制台,并在菜单中选择“控制台”,里面调试的方式。
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












