JavaScript简介
时间:2022-06-09一、JavaScript是什么?
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
二、使用步骤
1.JavaScript:直接写入 HTML 输出流
代码如下(示例):


2.JavaScript:对事件的反应
代码如下(示例):

alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是JavaScript的众多事件之一。
3.JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
代码如下(示例):

您会经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
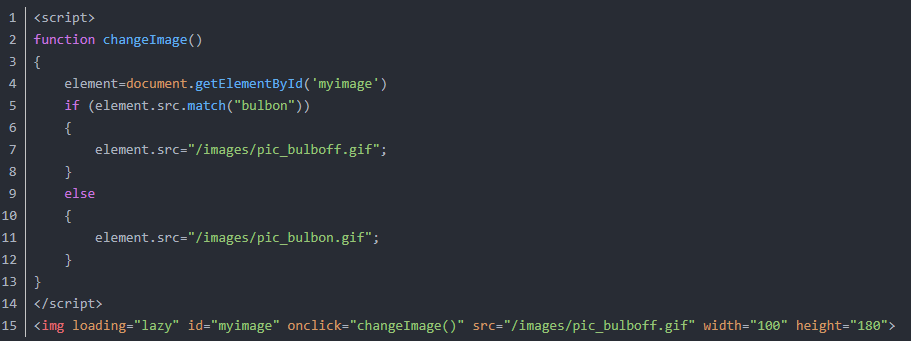
4.JavaScript:改变 HTML 图像
本例会动态地改变 HTML <image> 的来源(src):

以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" οnclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
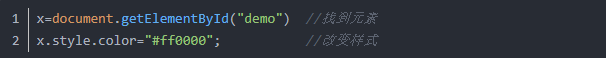
5.JavaScript:改变 HTML 样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
代码如下(示例):

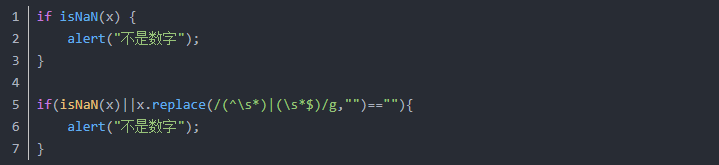
6.JavaScript:验证输入
JavaScript 常用于验证用户的输入。
代码如下(示例):

以上实例只是普通的验证,如果要在生产环境中使用,需要严格判断,如果输入的空格,或者连续空格 isNaN 是判别不出来的。可以添加正则来判断。
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












