如何使用jQuery
时间:2022-06-091. 下载
(1). 官网: jquery.com
(2). 版本:
a. 1.x: 兼容旧浏览器
b. 2.x: 不再兼容旧浏览器, 暂不支持es6
c. 3.x: 不再兼容旧浏览器,支持ES6
(3). 压缩 vs 未压缩:
a. 未压缩版: jquery-1.11.3.js
1). 有完备的注释、代码格式、见名知意的变量名。
2). 好处: 可读性好,适合于开发和学习之用
3). 缺点: 体积大,不便于快速下载使用,不适合于生产环境
b. 压缩版:jquery-1.11.3.min.js
1). 去掉了所有注释和代码格式,极简化了变量名。
2). 好处: 体积小,便于快速下载使用,适合于生产环境
3). 缺点: 可读性差,不适合于学习之用
2. 引入网页: 2种
(1). 使用项目本地的js文件: 先将jquery.js文件下载到项目本地的文件夹中,在网页中使用相对路径引入:
<script src="js/jquery-1.11.3.js">
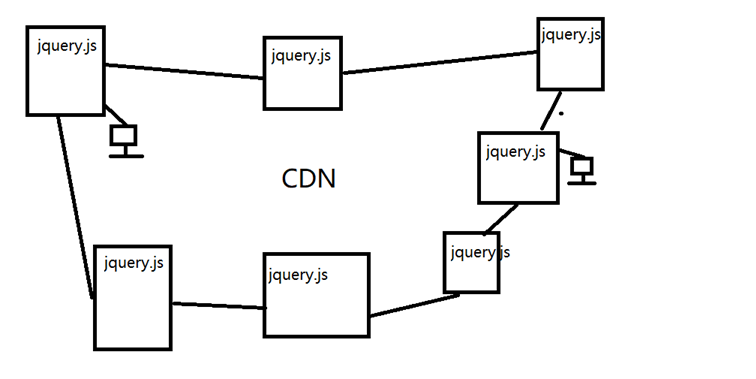
(2). 使用CDN网络中共享的js文件:
a. CDN网络: 在全球范围多点共享资源,并能够根据用户所在的位置,自动选择离客户最近的服务器下载资源 的智能网络

b. 如何使用cdn网络中共享的jquery.js: 只要找到网址即可:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.js">
3. 我的第一个jquery程序
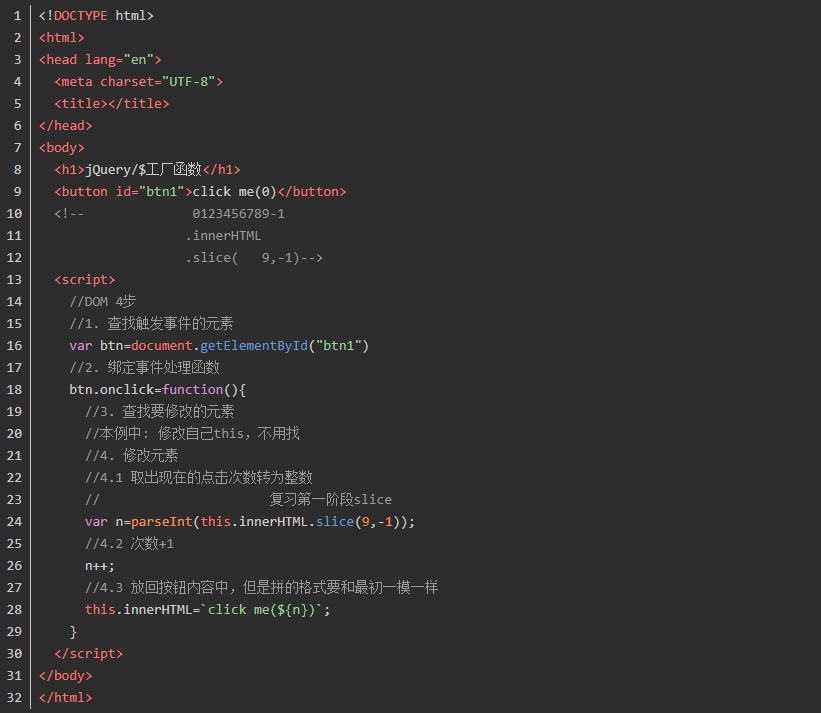
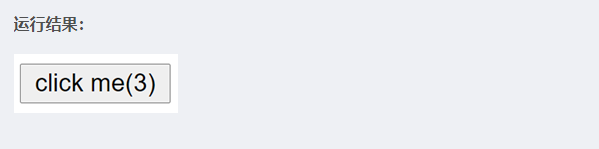
(1). 示例: 使用DOM记录按钮点击次数:
1_DOM.html


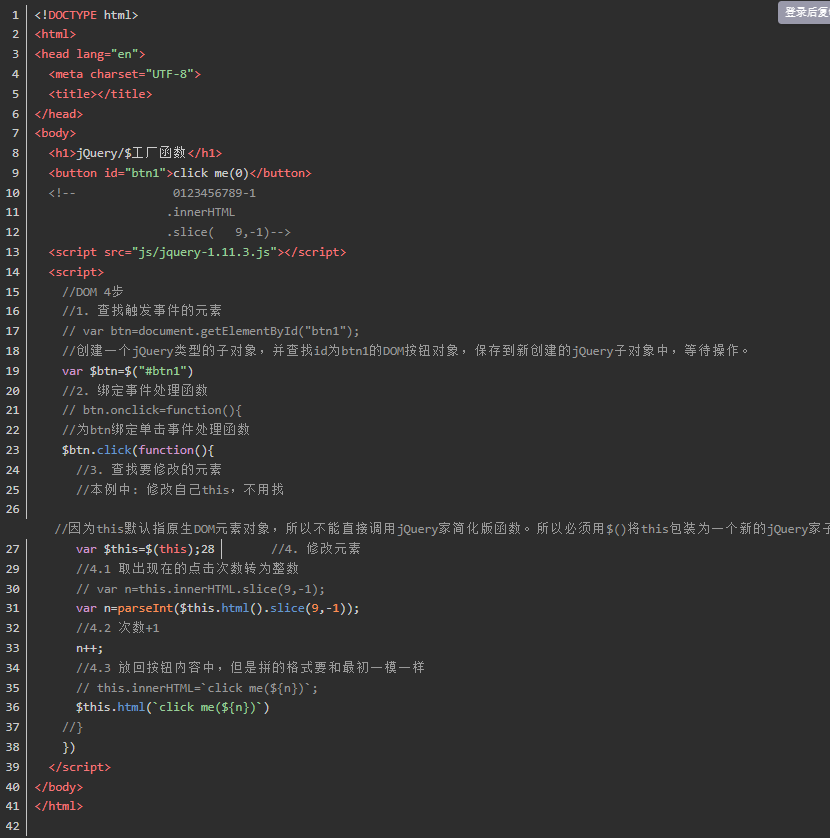
(2). 示例: 使用jQuery记录按钮点击次数
1_jQuery.html


-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












