jQuery原理
时间:2022-06-09jQuery原理
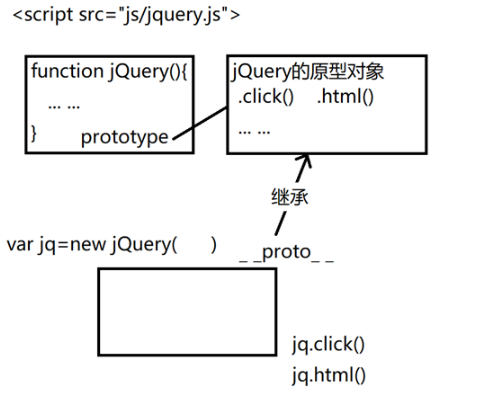
1. 引入jquery.js后: 在全局创建了一种新的类型jQuery
(1). 构造函数: 负责创建当前类型的一个新的子对象
(2). 原型对象: 负责保存该类型所有子对象共有的方法
2. 创建jQuery子对象: 要想使用jQuery家所有简化版函数,必须先创建jQuery家的子对象。然后,才能用子对象调用jQuery原型对象中的简化版函数

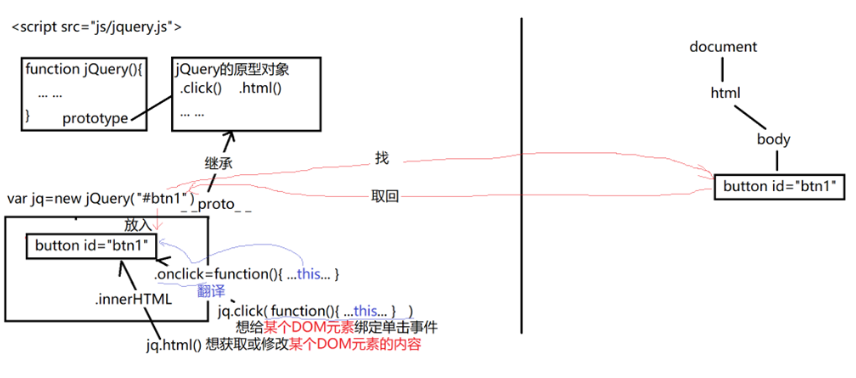
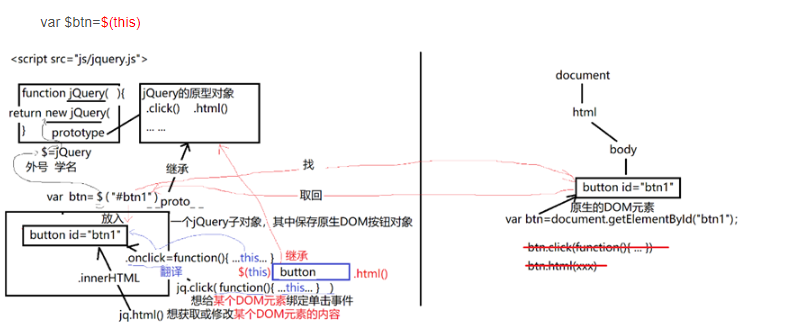
3. 问题:jQuery的简化版函数,都是为了简化DOM操作,来操作DOM元素的。比如: .click()代替DOM的onclick为元素绑定事件。.html()就是代替innerHTML获取或修改元素的内容。但是,如果只创建jQuery家子对象,是不知道该用这些函数操作哪个DOM元素的!
4. 解决:今后创建jQuery子对象时,都会顺便传入一个DOM元素,供jQuery简化版函数去操作!2种方式:
(1). 在创建jQuery子对象时,提供一个选择器,去查找DOM元素,并将找到的DOM元素放入新创建的jQuery子对象中。
var jq子对象=new jQuery("选择器")
(2). 也可以直接在new jQuery()中放入一个已经获得的DOM元素参数。表示将一个原生DOM元素封装为jQuery类型的子对象
var jq子对象=new jQuery(DOM元素对象)
比如: var $this=$(this)

5. 结果:将来对jQuery子对象调用那些简化版的函数,其实操作的就是找到的这个DOM元素。
6. 问题: 简化版函数如何变成原生DOM的属性和方法呢?
7. 解决: 其实,每当我们调用一个简化版函数时,jq子对象都会自动将简化版函数翻译为对应的原生的属性和方法

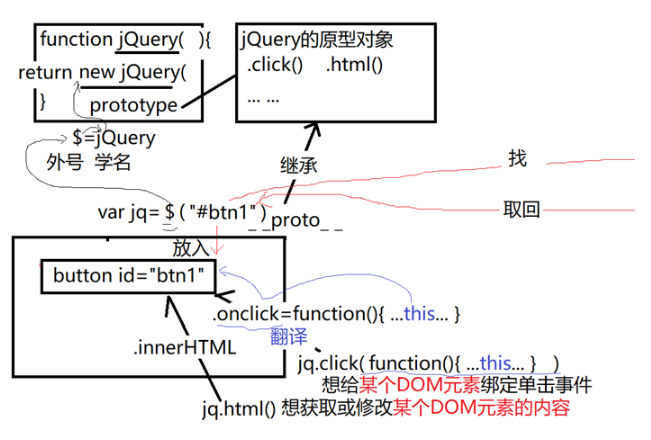
8. 问题: jquery的作者认为,每次使用jquery都要new jQuery()太繁琐!
9. 解决: 简化:
(1). 将new jQuery()放入jquery构造函数内。结果: 今后创建jQuery子对象时,不用每次都写new,只写jQuery()即可
(2). 给jQuery起了一个别名叫$。从此要想创建jquery类型的子对象,只用$()即可。
10. $的本质: 创建一个jQuery类型的子对象,等效于new jQuery()

11. 问题: 使用原生的DOM查找函数找到的元素对象和使用jquery的$()找到的结果对象是不一样的!
(1). 原生的DOM查找函数,找到的直接就是原生的DOM元素
(2). $()最后获得的是一个jQuery类型的子对象,其中包含着找到的原生DOM元素对象
如何区分?
12. 解决: 今后,凡是用$()找到的结果对象,都要以$开头命名!

13. 问题: jQuery事件处理函数中的this
(1). jQuery事件处理函数的原理和DOM事件处理函数的原理是一模一样的。$btn.click(function(){ ... })就等效于btn.οnclick=function(){ ... }
(2). 所以, jQuery事件处理函数中的this->当前触发事件的DOM元素对象
(3). 但是, this默认指的是当前正在触发事件的原生DOM元素,无法使用jQuery家所有简化版函数
14. 解决: 只要将this,用$()包装一下,包装成一个jQuery类型的子对象。就可以使用jQuery类型的子对象调用简化版函数,来操作this指向的DOM元素对象。
var $btn=$(this)

15. 问题: 案例中, 获取按钮的内容用.html(),修改按钮的内容用的还是.html()。一个函数,怎么既能获取,又能修改呢?
16. 总结: 其实大部分jquery简化版函数都有三大特征:
(1). 一个函数两用: 多数和修改相关的函数,都是一个函数两用。即能获取旧值,又能修改新值。如何判断本次是该修改,还是该获取?重载。
a. 如果本次调用函数时,没有传新值,就默认执行获取旧值的操作
b. 如果本次调用函数时,传了新值,就自动切换为修改操作。
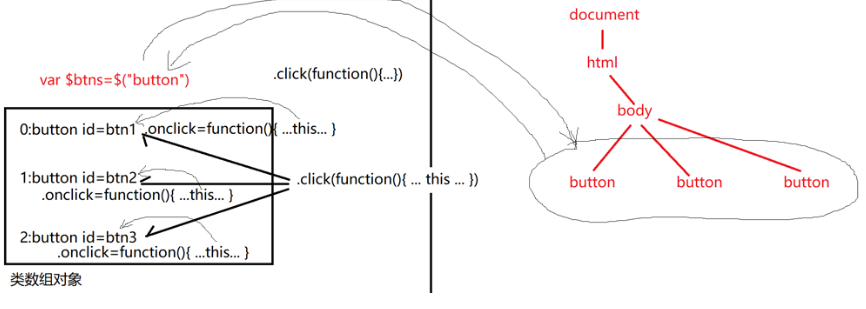
(2). 自带遍历:
a. 其实, jquery查找结果对象是一个类数组对象。无论选择器找到多少元素,都可以包裹进jquery对象中
b. 只要对整个jQuery子对象调用一次简化版函数,就等效于对jquery对象内每个DOM元素都调用一次对应的原生DOM属性或方法。无需自己写for循环。

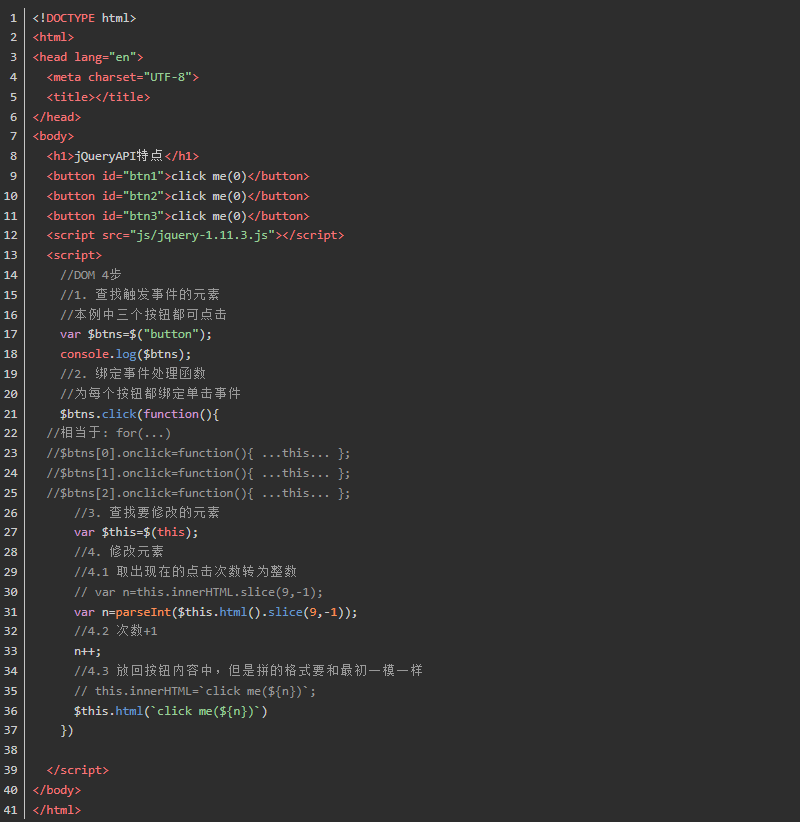
c. 示例: 使用jQuery记录三个按钮各自的单击次数
2_jQueryAPI.html


(3). 多数函数都会返回正在操作的.前的主语jq对象——链式操作。(需要循序渐进,以后的知识点中,会逐步介绍,请持续关注,待续...)
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












