前端路由嵌套
时间:2022-06-161、为导航【账户】添加【注册】和【登录】两个子导航【路由嵌套】
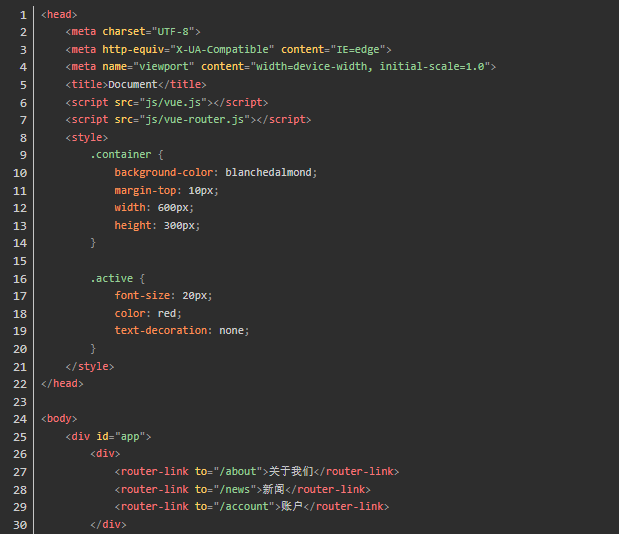
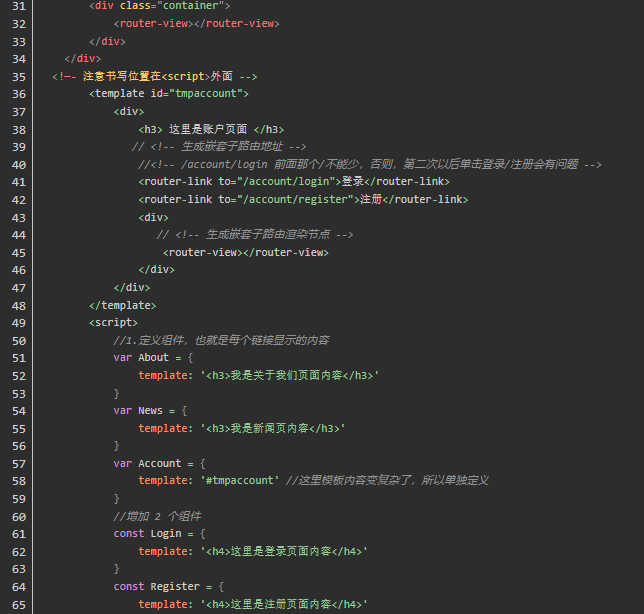
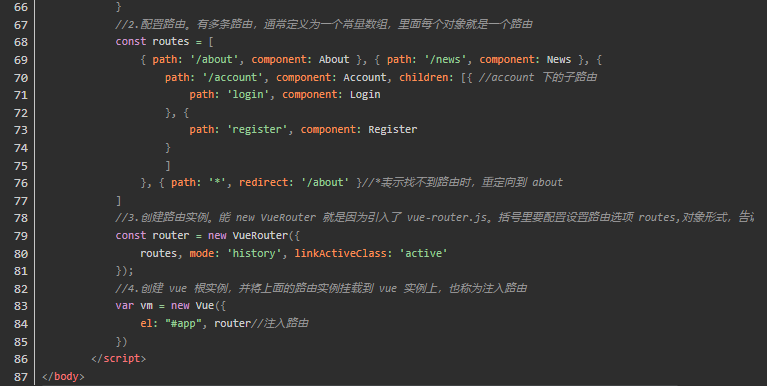
要实现上几章功能,就要进行路由嵌套,就是进入【账户】之后又有【注册】、【登录】两个子路由。


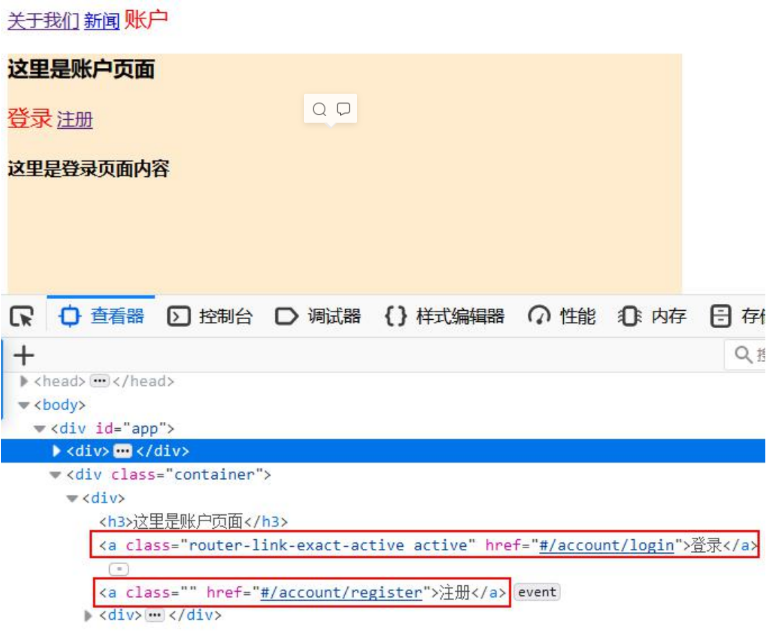
运行效果如下:
也可以把 mode 改为 hash 路由模式,注释掉mode: ‘history’,即可,当然区别也就是在地址显示方式不一样。

2、< router-link >的 tag 属性应用
如上,<router-link>默认是转为<a>标签。实际上可以为
<router-link>增加 tag 属性指明转为其他标签,比如 button、li。
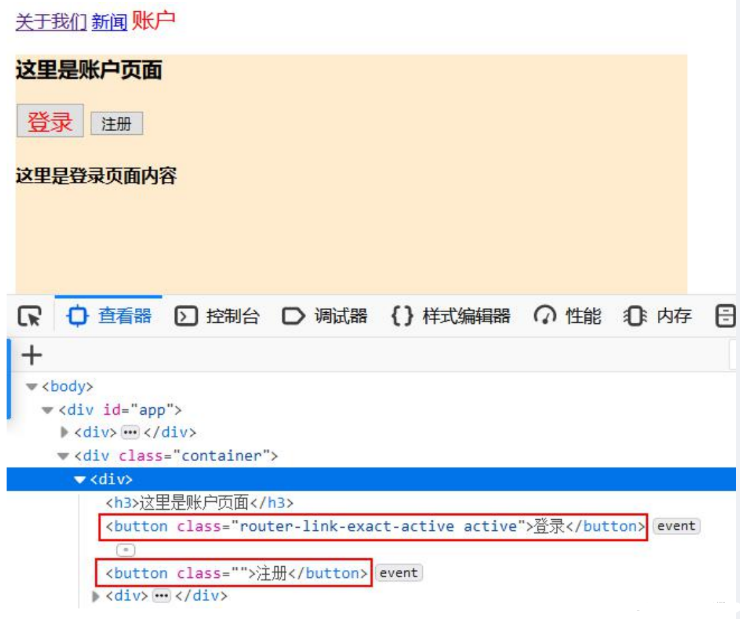
2.1、设置 tag=“button”
<router-link to=“/account/login” tag=“button”>登录</router-link>
<router-link to=“/account/register” tag=“button”>注册</router-link>
运行效果:

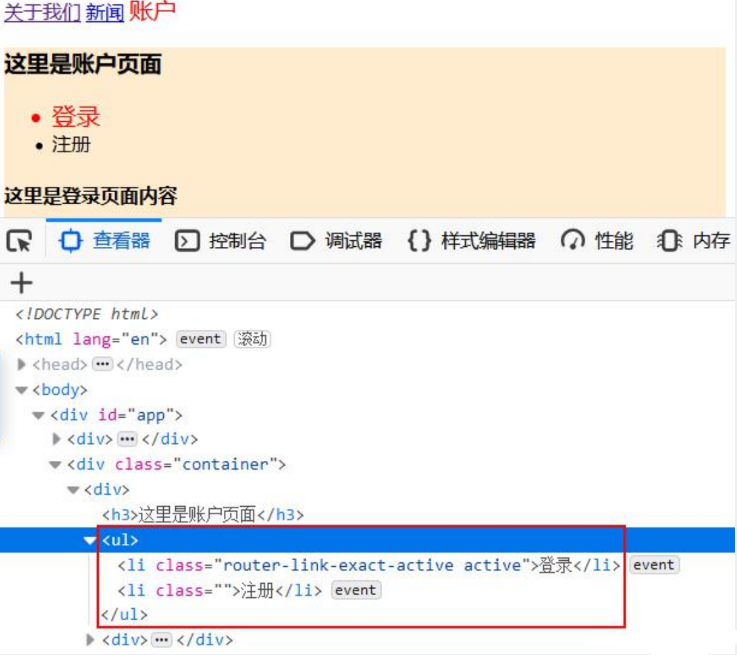
2.2、设置 tag=“li”
说明:改为 li,一般就要在外面套一层<ul>变成无序列表。
<ul>
<router-link to=“/account/login” tag=“li”>登录
</router-link>
<router-link to=“/account/register” tag=“li”>注册
</router-link>
</ul>
运行结果:

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号