路由之间传参的两种方式及路由信息获取
时间:2022-06-16对于网站开发而言,在很多的情况下,例如表单提交,组件跳转之类的操作,我们需要使用到上一个表单、组件的一些数据,这时我们就需要将需要的参数通过参数传参的方式在路由间进行传递。
比如上面用户登录要传入用户名、密码,那么如何传递呢?
1、query 查询参数传参
总结:
使用query传参就是注意两点:
传参:
将我们需要的参数以 key=value 的方式放在 url 地址中:?name=’xzx’&pwd=’123
接参:
全部参数:{{$route.query}},
用户名:{{$route.query.name}},
密码:{{$route.query.pwd}}
1.1、query 查询参数传参
就是将我们需要的参数以 key=value 的方式放在 url 地址中。类似如下:
login?name=’xzx’&pwd=’123’
当然这里的参数值:xzx,123 可以通过当前组件的表单中输入。之后,通过获取这两个参数值即可实现我们的需求。
单击【登录】时传递 name 和 pwd 参数,即将上面紫色底纹代码改为:
<router-link to=“/account/login?name=xzx&pwd=123” tag=“li”>登录</router-link>
1.2、进入 login 组件如何获取到传入的参数呢?
当我们将实例化的 VueRouter 对象挂载到 Vue 实例后,Vue
Router 在我们的 Vue 实例上创建了两个属性对象
$router(router 实例) 和 $route(当前页面的路由信息)。
通过 this.$route.query 可以获取到 query 查询参数(this 就表示当前 vm 实例,这里可以省略)。
上面例子中的如下代码:
var Login = {
template: ‘<h4>这里是登录页面内容</h4>’ }
改为如下:
var Login = {
template: ‘<h4>这里是登录页面内容,获取账户参数:{{$route.query}},
用户名:{{$route.query.name}},
密码:{{$route.query.pwd}}</h4>’ }
运行结果:成功获取到了用户名和密码。

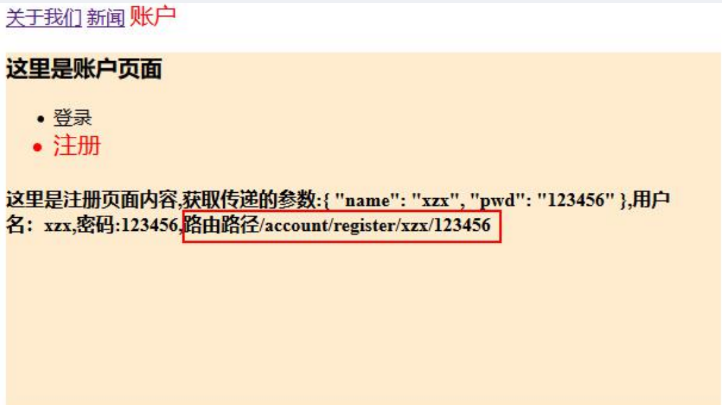
2、$route.path 获取当前路由的路径
路由对象还有些其他属性,比如:$route.path,获取路由的当前路由的路径。
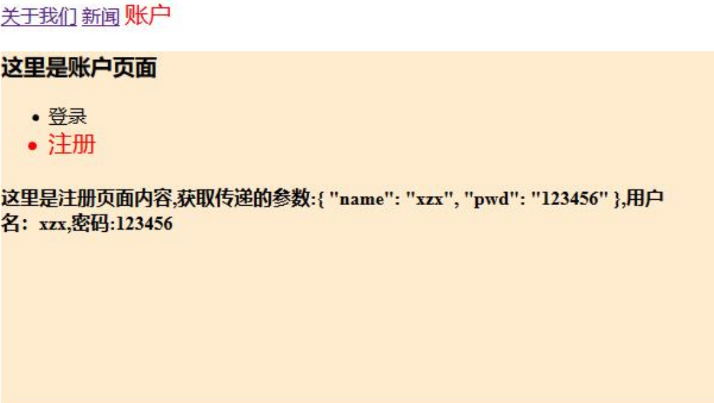
const Register = {
template: ‘<h4>这里是注册页面内容,获取传递的参数:{{$route.params}},
用户名:{{$route.params.name}},
密码:{{$route.params.pwd}},
路由路径{{$route.path}}</h4>’ }
运行结果如下:获取到了当前路由,不过这里是 REST 风格的路由,也就说 xzx/123456 不是子路由,前面指明了为用户名和密码。(REST 即表述性状态传递,英文:Representational State Transfer,是一种 web 程序设计风格)

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












