CSS三大特性
时间:2022-07-06CSS三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先级。
层叠性
层叠性是指当一个标签被设置了多个重复的样式的时候,一个属性会覆盖另外一个属性。
比如:先给div设置背景颜色为红色,然后设置背景颜色为粉红色,那么最终颜色可能为红色,也可能为粉红色(明显的两种颜色设置不能并立,所以只为其一,这里没给出确定答案是因为还要考虑“优先级”)
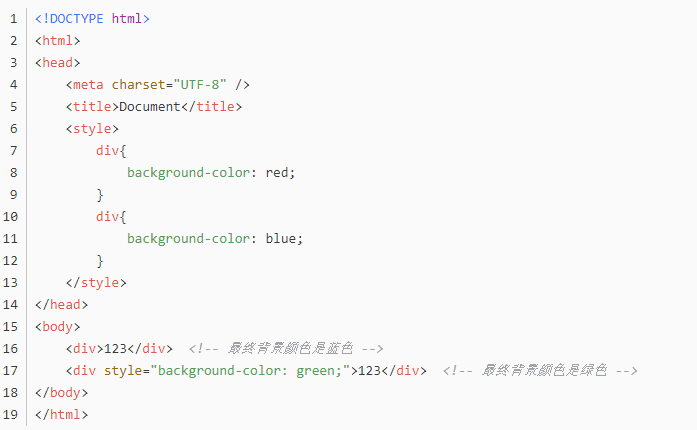
代码示例如下:

结果:
![]()
继承性
现实中的继承:我们继承了父亲的姓名。
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号等。(子承父业)
恰当的使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式(text-,fint-,line-这些元素开头的可以继承,以及color属性)
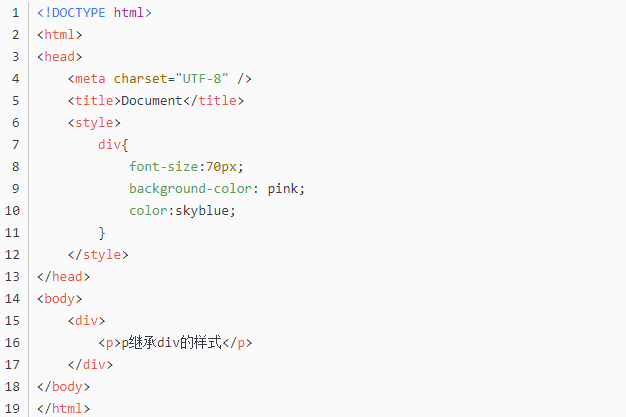
代码示例:

结果:

优先级
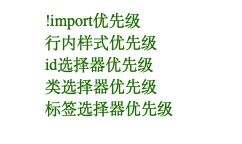
选择器权重:

代码示例:

结果:

-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号

ciya68











