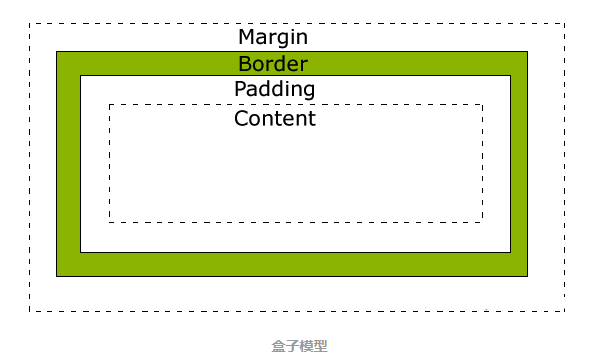
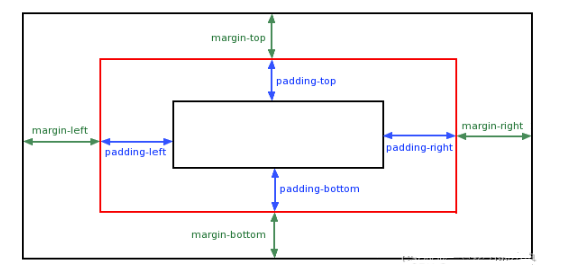
盒子模型
时间:2022-07-06盒子模型

Border(边框)- 围绕在内边距和内容外的边框。
Padding(内边距)- 清除内容周围的区域,内边距是透明的。
Margin(外边距)- 清除边框外的区域,外边距是透明的。
Content(内容)- 盒子的内容,显示文本和图像。
边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度、边框样式、边框颜色。
语法:
border: border-width || border-style || border-color

其中盒子的四边都可以分开进行设置,代码示例:

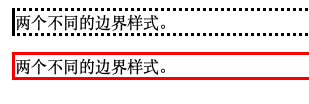
结果:

此外在盒子模型中,可以通过vorder-collapse设置表格的粗细边框。
语法:
border-collapse: collapse;
表示相邻边框合并在一起,防止两个边框和在一起,使得边框变粗。
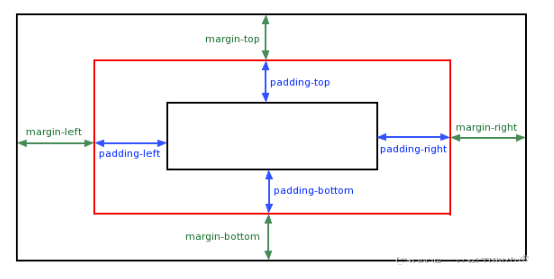
内边距(padding)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

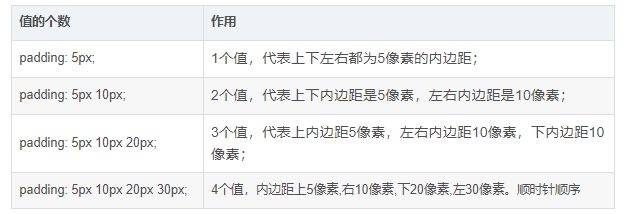
padding属性可以有1~4个值。

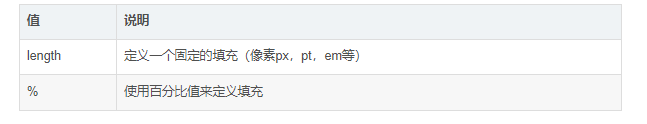
可能的值:

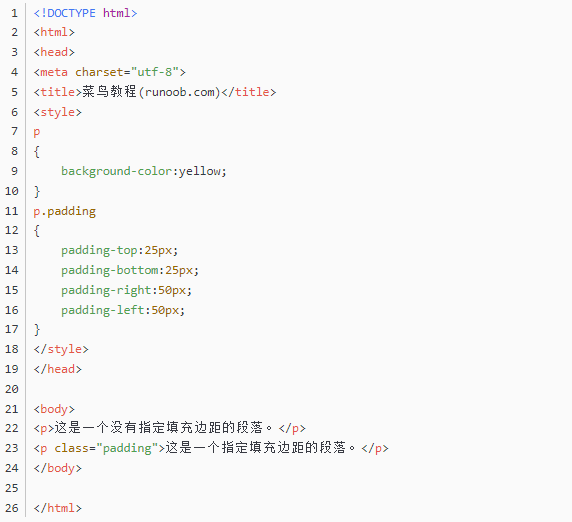
代码示例:

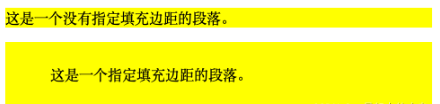
结果:

外边距(margin)

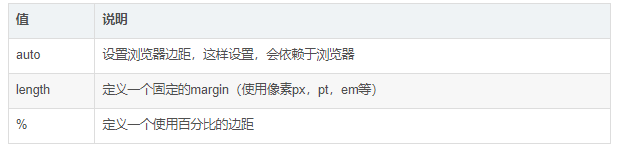
margin属性用于设置外边距,控制盒子与盒子之间的距离。

可能的值:

代码示例:

margin简写方式代表的意义和padding完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
盒子必须设定了宽度
盒子左右外边距都设置为auto。
.header {width: 960px; margin: 0 auto;}
常见的写法,以下三种都可以:
margin-left:auto; margin-right: auto;
margin: auto;
margin: 0 auto;
外边距合并
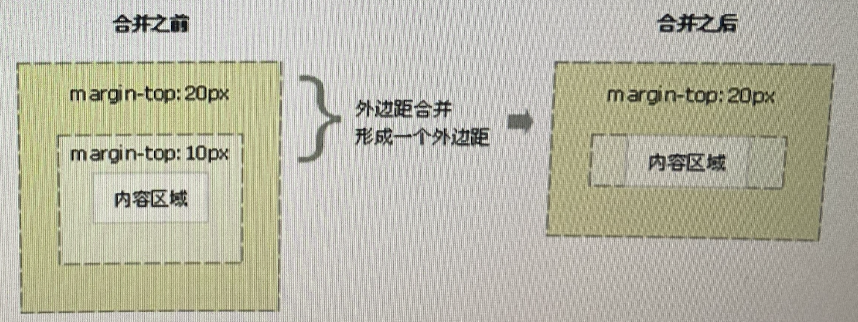
使用margin定义块级元素的垂直外边距时,可能出现外边距的合并,如下图所示:
嵌套块元素垂直外边距的塌陷
对于两个潜逃关系(父子关系)的块元素,父元素上有外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
可以为父元素定义上边框
可以为父元素定义上内边框
可以为父元素添加:overflow:hidden
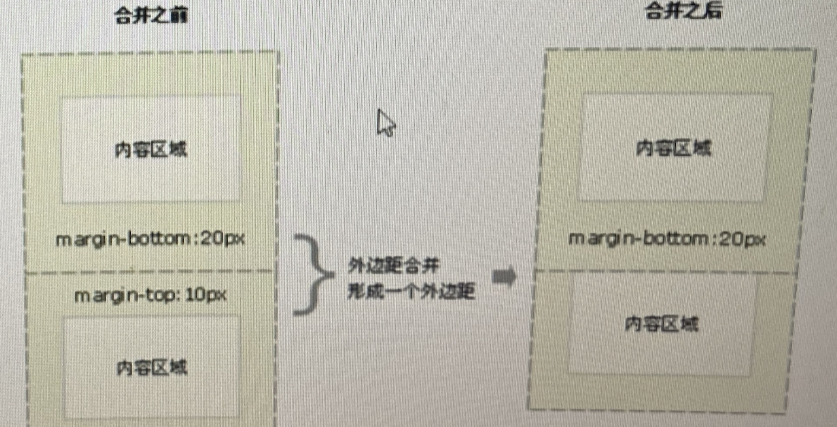
相邻块元素垂直外边距的合并

当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。其结果是取两个值中较大者。
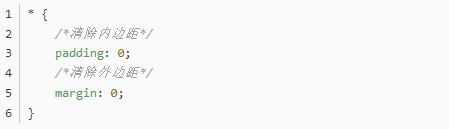
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此在布局之前,需要首先清楚网页的内外边距。
在CSS样式中书协一下代码:

注意细节:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了。
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
深圳市坂田十二橡树庄园F1-7栋
Site/ http://www.szciya.com
E-mail/ itciya@vip.163.com
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 广州思洋文化传播有限公司,保留所有权利。 粤ICP备09033321号












